Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Cara membuat drop down menu dalam php gimana ? mohon bantuannya

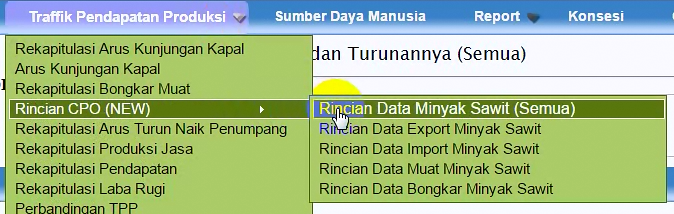
Dari gambarnya, ketika kita klik sub menu Rincian data Minyak Sawit (semua), sub menu nya gak hilang. jadi cara menghilangkannya gimana ya ? mohon bantuannya.
$('#rdms').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdms");
});
$('#rdems').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdems");
});
$('#rdims').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdims");
});
$('#rdmms').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdmms");
});
$('#rdbms').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdbms");
});
<li><a href="#" class="fly" style="width: 150px color:#595959;">Rincian CPO (NEW) </a>
<ul style="left: 300px;width: 350px;">
<li><a href="#" id="rdms" style="width: 350px;" title="RINCIAN DATA MINYAK SAWIT (Semua)">
Rincian Data Minyak Sawit (Semua)</a> </li>
<li><a href="#" id="rdems" style="width: 350px;" title="RINCIAN DATA EKSPORT MINYAK SAWIT">
Rincian Data Export Minyak Sawit</a></li>
<li><a href="#" id="rdims" style="width: 350px;" title="RINCIAN DATA IMPORT MINYAK SAWIT">
Rincian Data Import Minyak Sawit</a></li>
<li><a href="#" id="rdmms" style="width: 350px;" title="RINCIAN DATA MUAT MINYAK SAWIT">
Rincian Data Muat Minyak Sawit</a></li>
<li><a href="#" id="rdbms" style="width: 350px;" title="RINCIAN DATA BONGKAR MINYAK SAWIT">
Rincian Data Bongkar Minyak Sawit</a></li>
</ul>
</li>
0
2 Jawaban:
nah cara mengilangkan submenu itu pekerjaan css, contoh .submenu ul ul{display :none;} untuk menampilkannya bisa menggunakan hover .submenu ul li:hover ul { display : block;}
0
Coba gini,
$('#rdbms').click(function()
{
$("#content_right").empty().html('<img src="img/loader.gif" />');
$('#content_right').load("index.php/rdbms");
$(this).closest('.fly').find('ul').hide();
});
0
