Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Hal-hal yang perlu diperhatikan untuk membuat responsive website
Sebelumnya saya sempat bertanya disini, perihal apa-apa saja yang perlu diperhatikan ketika kita mau buat website responsive, dari situ saya ambil sari patinya, ditambah dari google, maka inilah hasilnya (silakan dibaca) :
1. Set up Meta Viewport
langkah pertama untuk membuat website kita responsive, yaitu dengan cara set up meta viewport pada bagian head element pada index.html
<meta name="viewport" content="width=device-width, initial-scale=1">
langkah diatas membuat browser akan me-render lebar viewport sesuai dengan lebar dari layar device. Jika lebar device 600px, maka browser window akan memiliki lebar 600px juga.
2. Layout Website
untuk membuat layout website kita bisa menggunakan berbagai alternatif.
- menggunakan css framework seperti Bootstrap, Bulma.io - Membuat sendiri layout tanpa menggunakan framework
Disarankan menggunakan CSS grid property untuk membuat layout dasar website. Karena CSS grid lebih unggul apabila digunakan untuk membuat layout 2 dimensi, maksudnya layout yang memiliki kolom dan baris. Flexbox juga bisa menjadi alternatif, tetapi flexbox lebih disarankan untuk membuat layout 1 dimensi, apakah itu hanya kolom saja atau baris saja. Pembuktian bahwa grid lebih unggul untuk membuat layout 2 dimensi disini. mengkombinasikan keduany dalam pembuatan website sangat disarankan. Untuk Layout dasar menggunakan Grid, sedangkan section atau bagian tertentu dari page bisa menggunakan flexbox.
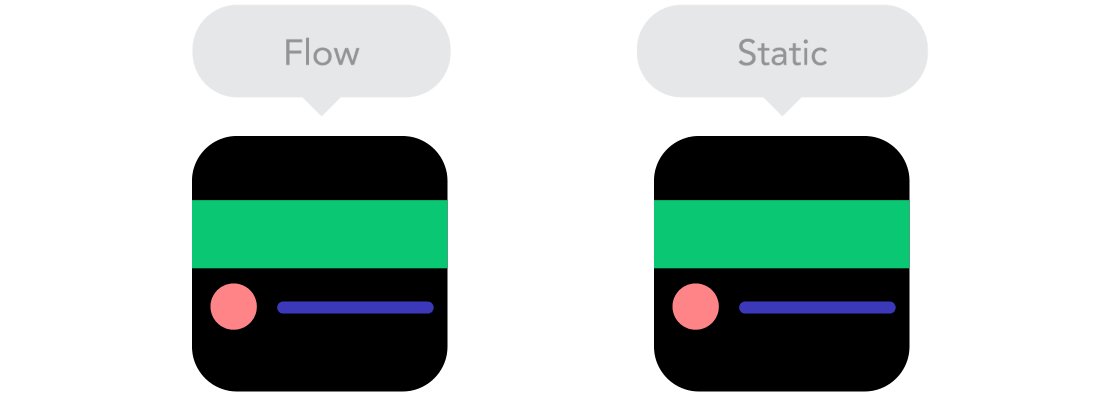
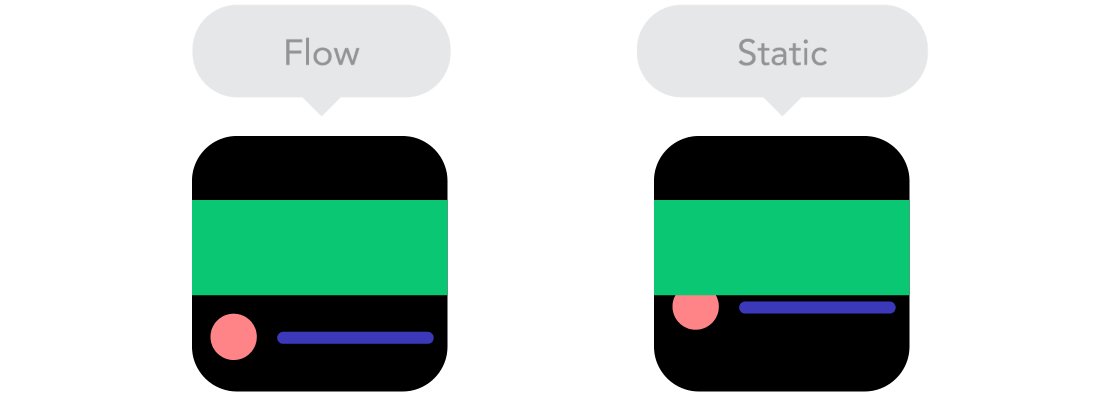
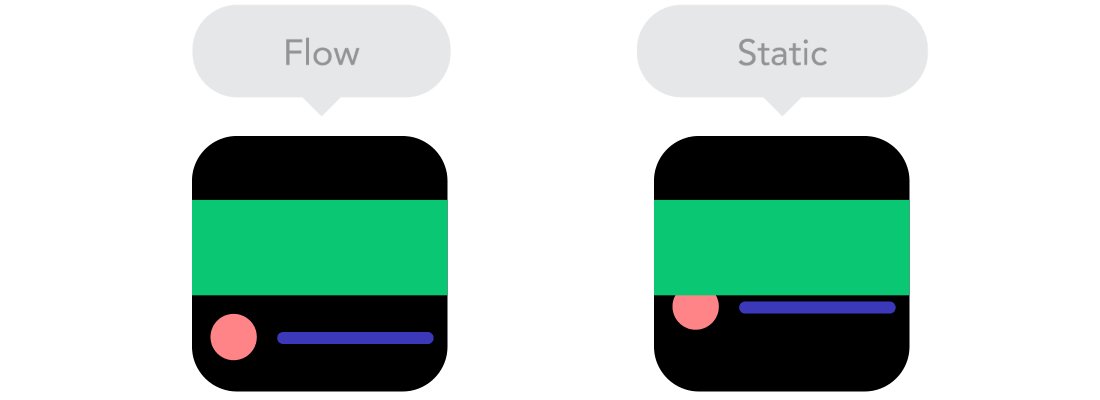
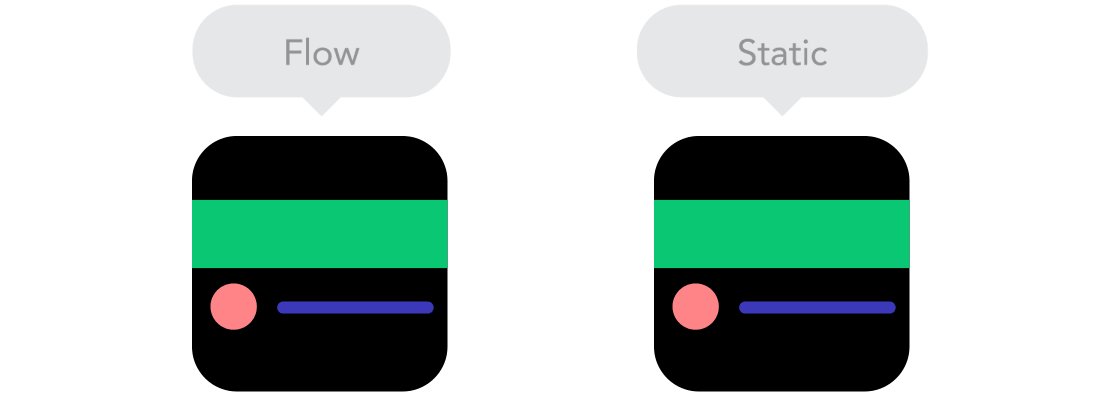
3. The Flow
ketika ukuran layar mengecil, maka konten akan memanjang kebawah ( vertical), maka konten-konten dibawahnya juga harus ikut bergerak ke bawah

hati-hati terhadap CSS property yang tidak menggunakan space, seperti position: absolut.
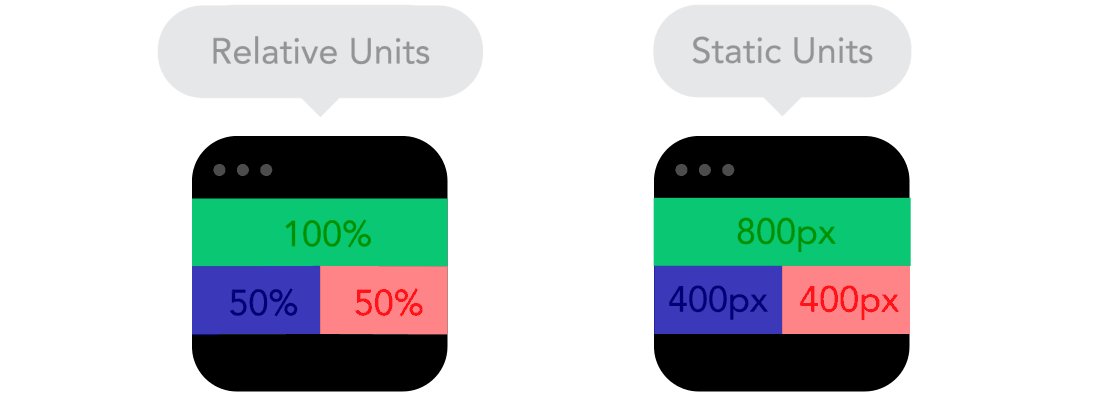
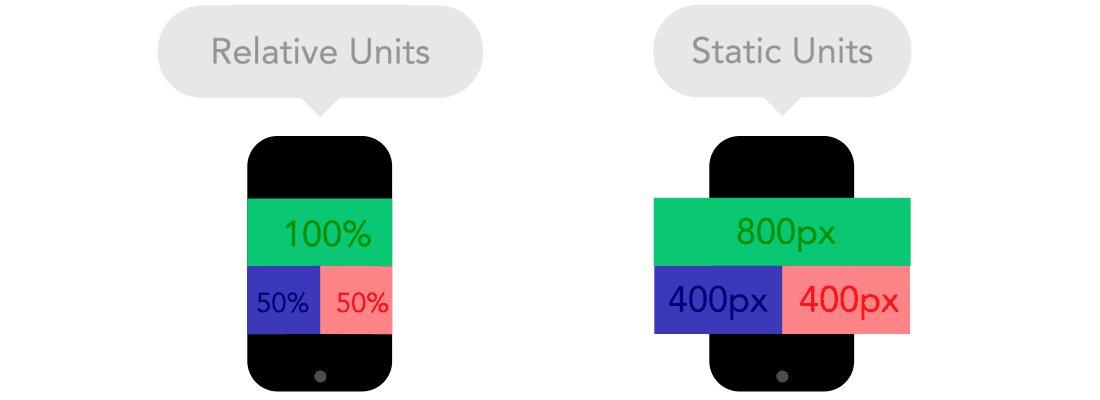
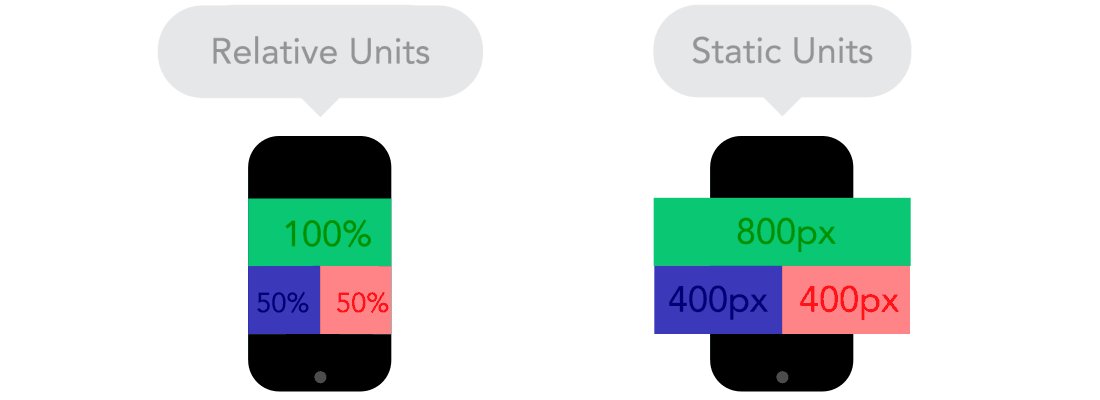
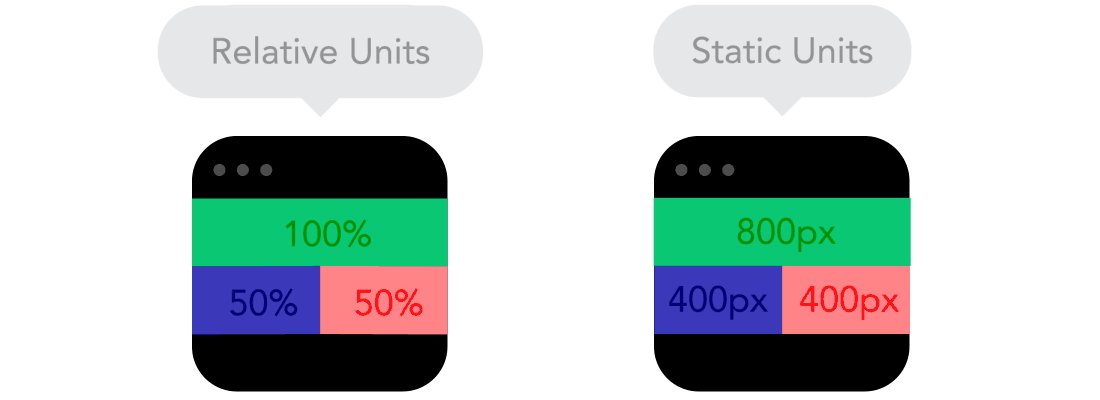
4. Relative Unit
Sebisa mungkin gunakan relatif unit, dan jangan gunakan static unit. Saya sudah pernah bahas perbedaan-perbedaan dan penggunaan relative unit disini. Jika kita menggunakan width: 50%, maka dia akan otomatis mengambil space sebanyak 50% dari containernya, sebesar apapun containernya, misal containernya merupakan lebar window, maka berapapun lebar window maka 50% akan mengikuti lebar windownya

Responsive Typography
Ini juga berkaitan dengan relative unit, trik-trik yang digunakan :
- jadikan font-size base pada 100% ( pada body atau html gunakan font-size : 100%) - bekerja dengan menggunakan EM atau REM
responsive Typography yang lebih technical bisa dipelajari ditulisan saya yang lain, apa perbedaan ukuran rem, em, vh, dan vw ?
<a href='https://sekolahkoding.com/forum/responsive-design-perbedaan-rem-em-vh-dan-vw '>https://sekolahkoding.com/forum/responsive-design-perbedaan-rem-em-vh-dan-vw </a>
5. Breakpoints
Sebelumnya, apa sih Breakpoint itu ? Breakpoint itu adalah titip dimana kita menentukan kembali layout konten, posisi konten maupun ukuran konten yang ada pada web pages. Misal, kita menerapkan mobile first design, ketika viewport diperbesar, maka pada titik tertentu tampilan web page kita akan mulai terlihat aneh / jelek, maka disitu kita tentukan sebagai Breakpoint dan memperbaiki tampilah webpage agar terhilat rapi kembali. Agar konten tertata rapi, gunakan minimal 3 breakpoint, breakpoint untuk desktop, tablet dan smartphone. Tapi hal ini juga tergantung target market (user) website yang kita buat, sehingga kita kadang membutuhkan lebih banyak breakpoint.
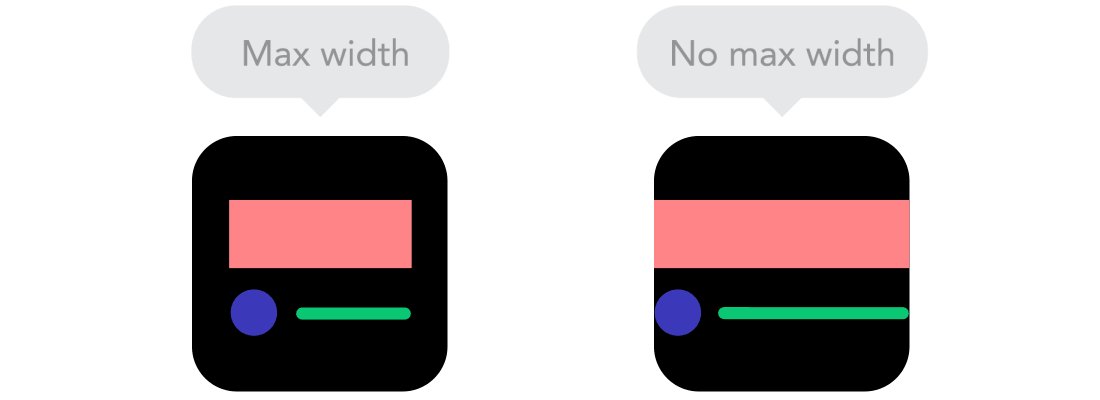
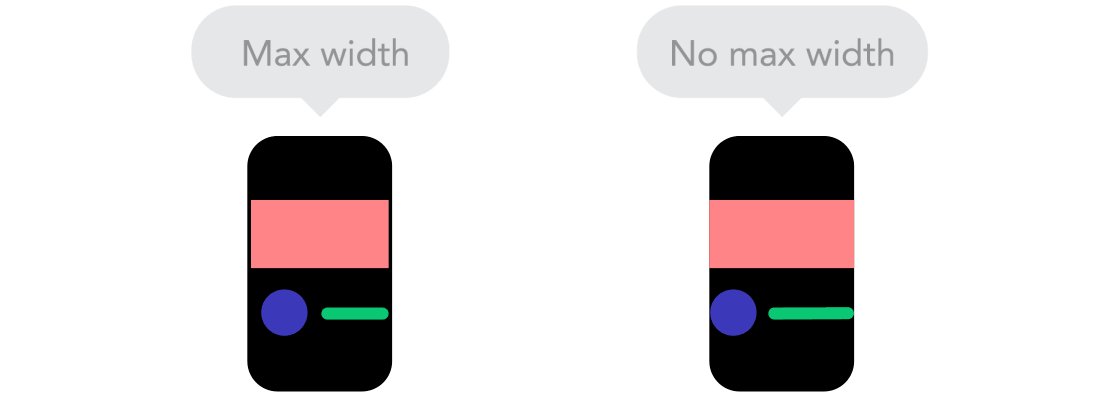
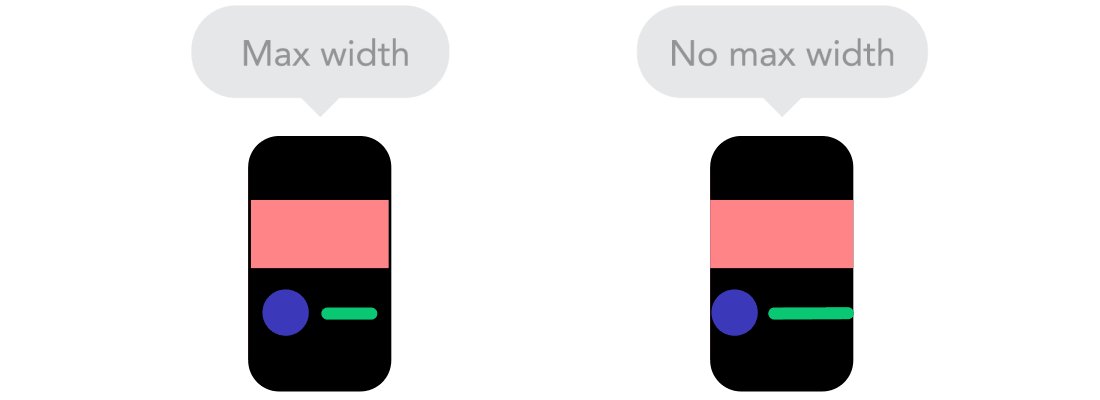
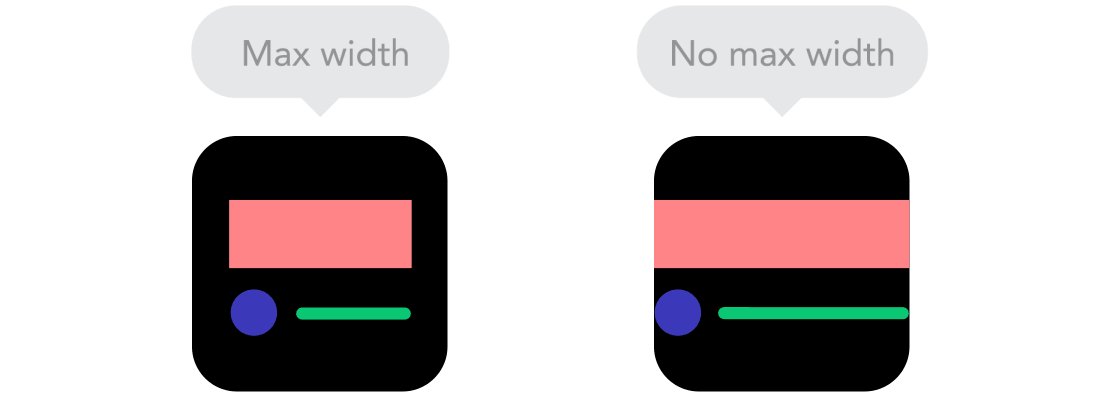
6. Gunakan Max min Value
Agar tetap terlihat rapi, kadang kita perlu menentukan batasan maksimal atau minimal dari tinggi dan lebar suatu konten. Kadang konten akan terlihat rapi dan baik ketika memenuhi lebar viewport, contonya di mobile device. Tapi jika konten tersebut memenuhi lebar viewport widescreen TV, pastinya konten akan terlihat aneh karena ter-”strecht” terlalu lebar. Pada kondisi seperti inilah kita butuh menggunakan max width (misal, max-width: 800px pada konten tersebut.

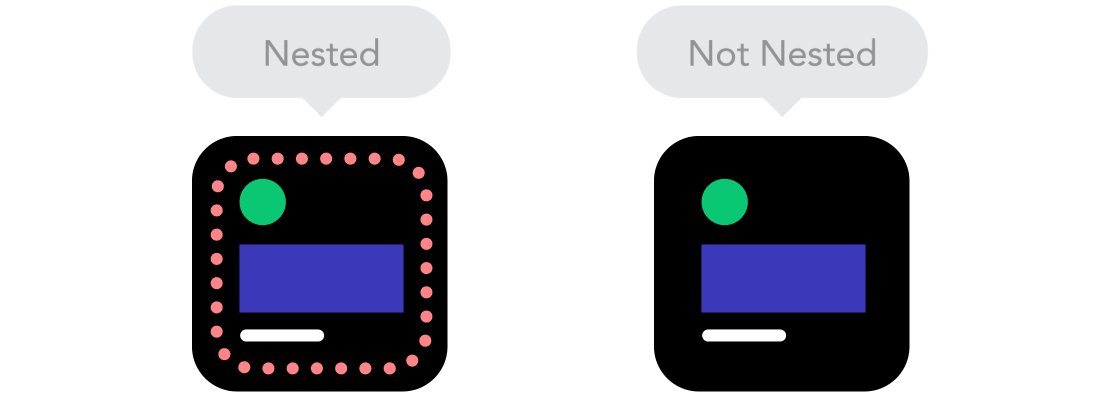
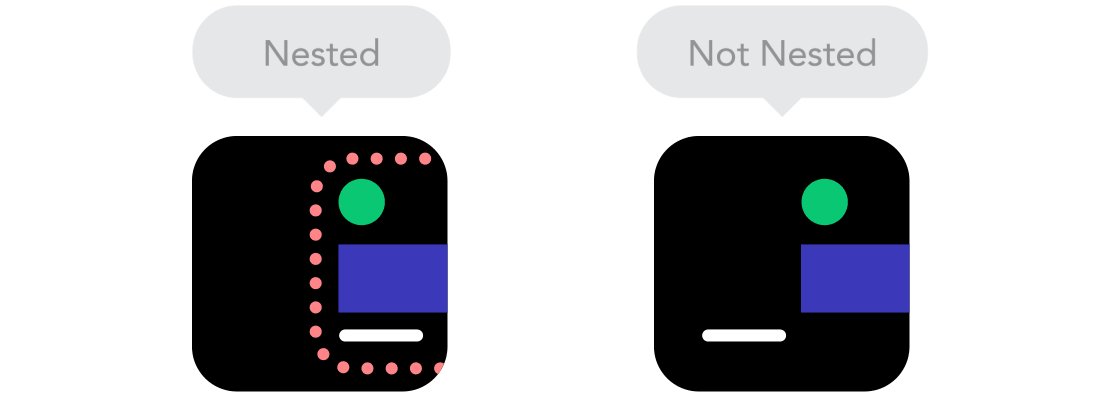
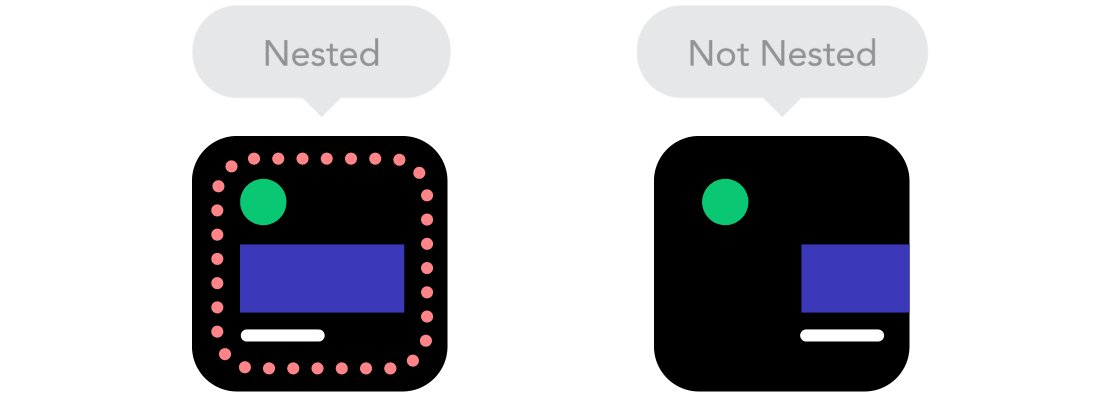
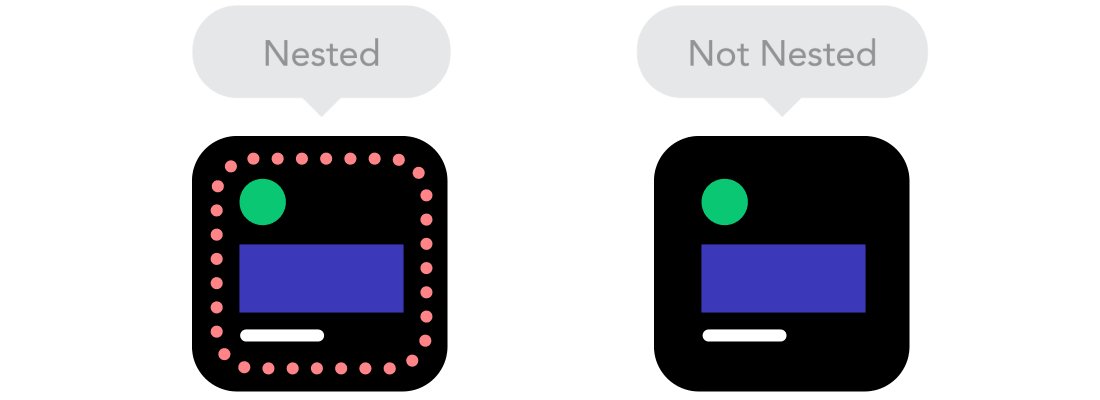
7. Nested Objects
wrap -bahasa sekolah kodingnya, bungkus- item-item yang memiliki korelasi satu sama lain dalam satu container, agar lebih mudah dipahami, lebih rapi, dan mudah diatur.

8. Mobile atau Desktop first
ini merupakan pilihan dan sesuai kebutuhan dari website tersebut. Kadang suatu website hanya digunakan di desktop, maka tampilan di mobile tidak terlalu penting. sehingga pendekatan desktop first akan lebih baik.
9. Webfonts vs System fonts
Dengan webfonts maka tampilan website bisa lebih cantik dan menawan, tetapi performa jadi korbannya, waktu load time jadi lebih lama, karena client harus download font terlebih dahulu. Sebaliknya, sistem font akan membuat loading page menjadi lebih cepat, karena tidak perlu mendownload fonts dari server terlebih dahulu.
10. Responsive Image & Video
Bitmap images vs Vectors
Pada intinya kita ingin website kita ringan dan cepat ketika di load, maka selalu pertimbangkan besar size apabila kita ingin menggunakan gambar, icon, ataupun animasi (.gif misalnya). gunakan SVG atau icon font untuk Icon standart pada website. Jangan lupa optimasi image terlebih dahulu sebelum website kita online. Tips-tips yang perlu dilakukan :
- declare img dengan width: 100%; , height : auto; - apakah saya perlu menggunakan gambar ? apakah gambar ini bagian dari storytelling atau hanya dekorasi belaka ? include gambar seperlunya saja - optimasi gambar sebelum website online
begitu juga dengan element video kita gunakan width : 100%, dan height : auto.
video {
width: 100% !important;
height: auto !important;
}
11. Menggunakan Postprocessor
Kita sudah tes kode kita di komputer kita, semuanya berjalan lancar. Setelah di deploy, ternyata ada laporan, ternyata di browser tertentu tampilannya rusak. Setelah ditelusuri, ternyata browser tersebut butuh prefix di beberapa kode CSS kita. Agar kita tidak khawatir lagi tampilan tidak sesuai di browser lain, ada baiknya kita menggunakan CSS Postprocessor. Contohnya, Autoprefixer. Autoprefixer bisa digunakan di Less, Sass, Stylus maupun Normal CSS. Code seperti ini
:fullscreen a { transition: transform 1s; }
akan diubah oleh Autoprefixer menjadi seperti ini, agar cocok dengan berbagai browser
:-webkit-full-screen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
:-moz-full-screen a {
transition: transform 1s
}
:-ms-fullscreen a {
transition: transform 1s
}
:fullscreen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
Belum ada Jawaban. Jadi yang pertama Jawaban
Login untuk ikut Jawaban