Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
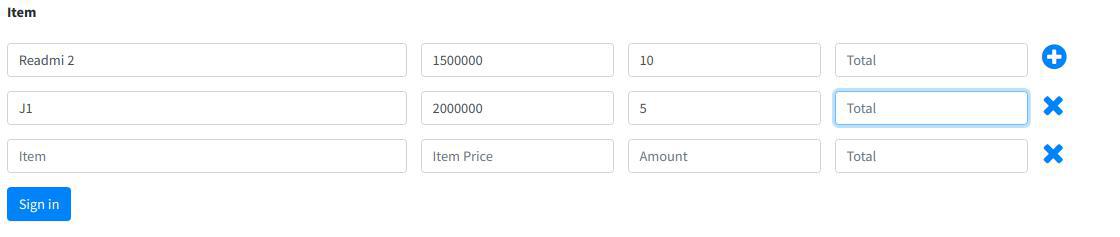
JQUERY hitung total otomatis

Saya ada form dinamis, dan pengen kolom total otomatis menunjukkan hasil perkalian dari Harga dan Jumlah item pembelian.
Mohon bimbingan untuk coding jquery-nya om.
0
1 Jawaban:
<pre>
$(document).ready(function() {
$('#harga').focusout(function (e) {
e.preventDefault();
$('#total').val(parseInt($('#harga').val()) * parseInt($('item')));
});
$('#item').focusout(function (e) {
e.preventDefault();
$('#total').val(parseInt($('#harga').val()) * parseInt($('item')));
});
}); </pre>
0
