Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Kelas Premium!
Belajar bikin website dari nol sekarang
Gunakan kupon "lebihcepat" untuk diskon 25%!
Kelas Premium!
Belajar Javascript untuk website
Gunakan kupon "mulaijs" untuk diskon 75 ribu!
Membuat chart dari data yang terdapat tanda koma
Buat chart data nya ada tandanya komanya kira-kira bisa ga gan soalnya tadi nyoba buat malah ga muncul chartnya tapi kalo pake data yang ga ada tanda komanya bisa.
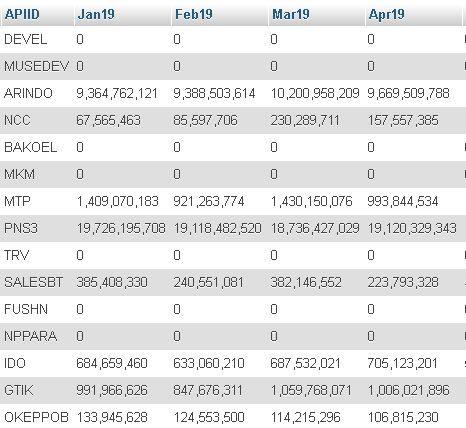
Database
 Script
Script
<section class="content">
<div class="container-fluid">
<canvas id="myChart"></canvas>
<div class="row">
<div class="col-12">
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: [
<?php
if (count($graph)>0) {
foreach ($graph as $data) {
echo "'" .$data->APIID ."',";
}
}
?>
],
datasets: [{
label: 'Jumlah Penduduk',
backgroundColor: '#ADD8E6',
borderColor: '##93C3D2',
data: [
<?php
if (count($graph)>0) {
foreach ($graph as $data) {
echo $data->Jan_19 . ", ";
}
}
?>
]
}]
},
});
</script>
1 Jawaban:
Jawaban Terpilih
<pre> <section class="content"> <div class="container-fluid"> <canvas id="myChart"></canvas> <div class="row"> <div class="col-12"> <script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script> <script type="text/javascript"> var ctx = document.getElementById('myChart').getContext('2d'); var chart = new Chart(ctx, { type: 'bar', data: { labels: [ <?php if (count($graph)>0) { foreach ($graph as $data) { echo "'" .$data->APIID ."',"; } } ?> ], datasets: [{ label: 'Jumlah Penduduk', backgroundColor: '#ADD8E6', borderColor: '##93C3D2', data: [ <?php if (count($graph)>0) { foreach ($graph as $data) { echo $data->Jan_19 . ", "; } } ?> ] }] }, });
</script>
coba format number nya di hilangkan pake function php ini
echo remove_format('1,000,00');
function remove_format($text){ $text = str_replace(",", "", $text); return $text; }
kalau memang mau menampilkan di tanda koma di chartnya coba pake function javascript ini
function addCommas(nStr) { nStr += ''; x = nStr.split('.'); x1 = x[0]; x2 = x.length > 1 ? '.' + x[1] : ''; var rgx = /(\d+)(\d{3})/; while (rgx.test(x1)) { x1 = x1.replace(rgx, '$1' + ',' + '$2'); } return x1 + x2; } </pre>
<a href='https://stackoverflow.com/questions/25880767/chart-js-number-format'>Sumbe script</a>
