Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Menampilkan data dari db berdasarkan id dengan ajax
Saya sedang membuat jadwal pelajaran menggunakan codeigniter. Saya mau menampilkan jadwal berdasarkan kelas yg dipilih melalui dropdown select dgn metode pemanggilan data jadwalnya menggunakan ajax. Saya ada masalah ketika menampilkan data jadwalnya, mengapa jadwal yang tampil hanya satu padahal ada 2 data pada kelas yang di pilih.
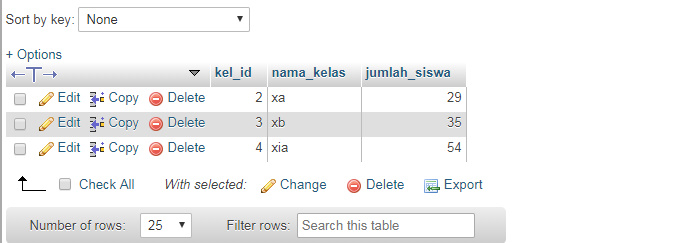
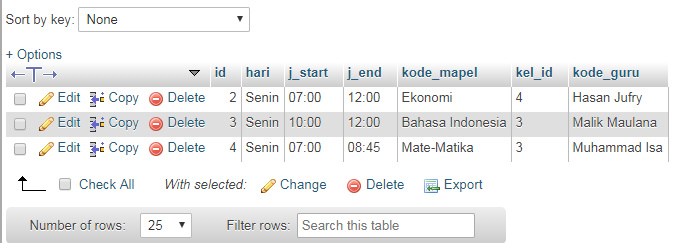
ini tabel kelas ini tabel jadwal
ini tabel jadwal
Ini Controllernya
public function index() {
$data['kelas'] = $this->Tes_model->view_kelas();
$this->load->view('tes', $data);
}
public function listJadwal(){
// Ambil data kelas (kel_id) yang dikirim via ajax post
$kel_id = $this->input->post('kel_id');
$jadwal = $this->Tes_model->viewByKelas($kel_id);
foreach($jadwal as $jdw) {
$lists = "
<td>".$jdw->hari."</td>
<td>".$jdw->j_start." - ".$jdw->j_end."</td>
<td>".$jdw->kode_mapel."</td>
<td>".$jdw->kel_id."</td>
<td>".$jdw->kode_guru."</td>
";
}
$data = array('list_jadwal'=>$lists); // Masukan variabel lists tadi ke dalam array $callback dengan index array : list_jadwal
echo json_encode($data); // konversi varibael $callback menjadi JSON
}
Ini Modelnya
public function view_kelas(){
return $this->db->get('kelas')->result(); // Tampilkan semua data yang ada di tabel kelas
}
public function viewByKelas($kel_id){
$this->db->where('kel_id', $kel_id);
return $this->db->get('jadwal')->result(); // Tampilkan semua data jadwal berdasarkan id kelas (kel_id)
}
Ini Viewnya
<table cellpadding="8">
<tr>
<td><b>Kelas</b></td>
<td>
<select name="kelas" id="kelas" style="width: 200px;">
<option value="">Pilih</option>
<?php
foreach($kelas as $data){ // Lakukan looping pada variabel kelas dari controller
echo "<option value='".$data->kel_id."'>".$data->nama_kelas."</option>";
}
?>
</select>
</td>
</tr>
<th>Hari</th>
<th>Jam</th>
<th>Mata Pelajaran</th>
<th>Kelas</th>
<th>Pengajar</th>
<tr name="jadwal" id="jadwal">
</tr>
</table>
<!-- Load librari/plugin jquery nya -->
<script src="<?php echo base_url('assets/jquery.min.js'); ?>" type="text/javascript"></script>
<script>
$(document).ready(function(){ // Ketika halaman sudah siap (sudah selesai di load)
// Kita sembunyikan dulu untuk loadingnya
$("#loading").hide();
$("#kelas").change(function(){ // Ketika user mengganti atau memilih data kelas
$("#jadwal").hide(); // Sembunyikan dulu tabel jadwal nya
$("#loading").show(); // Tampilkan loadingnya
$.ajax({
type: "POST", // Method pengiriman data bisa dengan GET atau POST
url: "<?php echo base_url("index.php/tes/listJadwal"); ?>", // Isi dengan url/path file php yang dituju
data: {kel_id : $("#kelas").val()}, // data yang akan dikirim ke file yang dituju
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$("#loading").hide(); // Sembunyikan loadingnya
// set isi dari tabel jadwal
// lalu munculkan kembali tabel jadwalnya
$("#jadwal").html(response.list_jadwal).show();
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika ada error
alert(xhr.status + "\n" + xhr.responseText + "\n" + thrownError); // Munculkan alert error
}
});
});
});
</script>
Mohon pencerahannya gan, terima kasih
1 Jawaban:
Jawaban Terpilih
coba di debug pelan-pelan pada saat panggil data pertama pastikan semua info yang dimau sudah keluar
<pre> public function viewByKelas($kel_id){ $this->db->where('kel_id', $kel_id); $result = $this->db->get('jadwal')->result(); // Tampilkan semua data jadwal berdasarkan id kelas (kel_id); die(var_dump($result))); } </pre>
Tanggapan
Ok bang. Makasih banget. Solved
