Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Menampilkan data json di dalam field dengan flutter
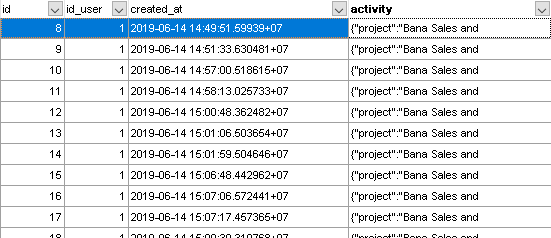
ini gambar data json di dalam field  . saya mau menampilkan data di kolom activity.
. saya mau menampilkan data di kolom activity.
ini script yang sudah saya buat
FutureBuilder(
future: UserController.getActivity(_selectedUser),
builder: (context, snapshot) {
if(snapshot.hasData){
return Column(
children: <Widget>[
Expanded(
child: ListView.separated(
itemCount: snapshot.data.length,
itemBuilder: (context, position){
var item = snapshot.data.elementAt(position);
return Text(item[0]["activity "]);
}
),
)
],
);
}
return Center(
child: CircularProgressIndicator(),
);
},
),
waktu di run muncul error Assertion failed: is not true
1 Jawaban:
Untuk pertama, object JSON dalam Dart tipenya adalah Map<String, dynamic>, error tersebut ada 2 kemungkinan, Data berupa Null, atau Data yang seharusnya ditampilkan berupa String, malah berupa Object lainnya
oh iya, tips aja, buat PODO (Plain old dart object) dengan https://app.quicktype.io/ untuk mempermudah memanggil field JSON...
Misal dari JSON berikut <pre> { "key 1": "nilai 1", "key 2": 2, "key 3": true, "key 4": null } </pre>
maka akan jadi
<pre> class Contoh { String key1; int key2; bool key3; dynamic key4;
Contoh({
this.key1,
this.key2,
this.key3,
this.key4,
});
factory Contoh.fromJson(Map&lt;String, dynamic&gt; json) =&gt; Contoh(
key1: json["key 1"],
key2: json["key 2"],
key3: json["key 3"],
key4: json["key 4"],
);
Map&lt;String, dynamic&gt; toJson() =&gt; {
"key 1": key1,
"key 2": key2,
"key 3": key3,
"key 4": key4,
};
} </pre>
untuk menggunakannya cukup <pre> Contoh objContoh = Contoh.fromJson(jsonObj);
print(objContoh.key1); </pre>
