Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
modal tidak bisa di close
halo gan ane sudah stack nih hehe, gara gara jquery nya ane masukin malah kaya gini gan gak bisa di close modal nya kalo buat tampilan smartphone nya aja ga bisa di close, tapi kalo tampilan lebar biasa bisa di close... udah ane coba rubah tataletak liblary jquery nya kadang berubah2 masalah nya, terkadang fungsi2 menu tidak bisa di klik, kalo jquery nya gak dimasukin data nya gak masuk ke modal....
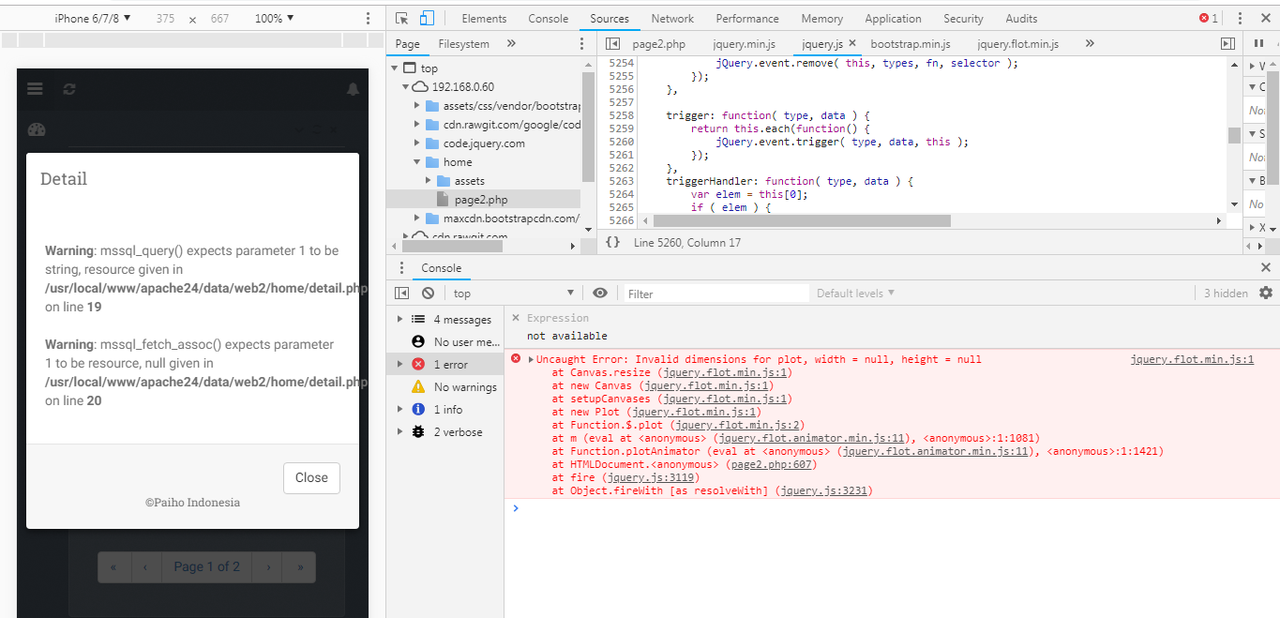
sebelum di close

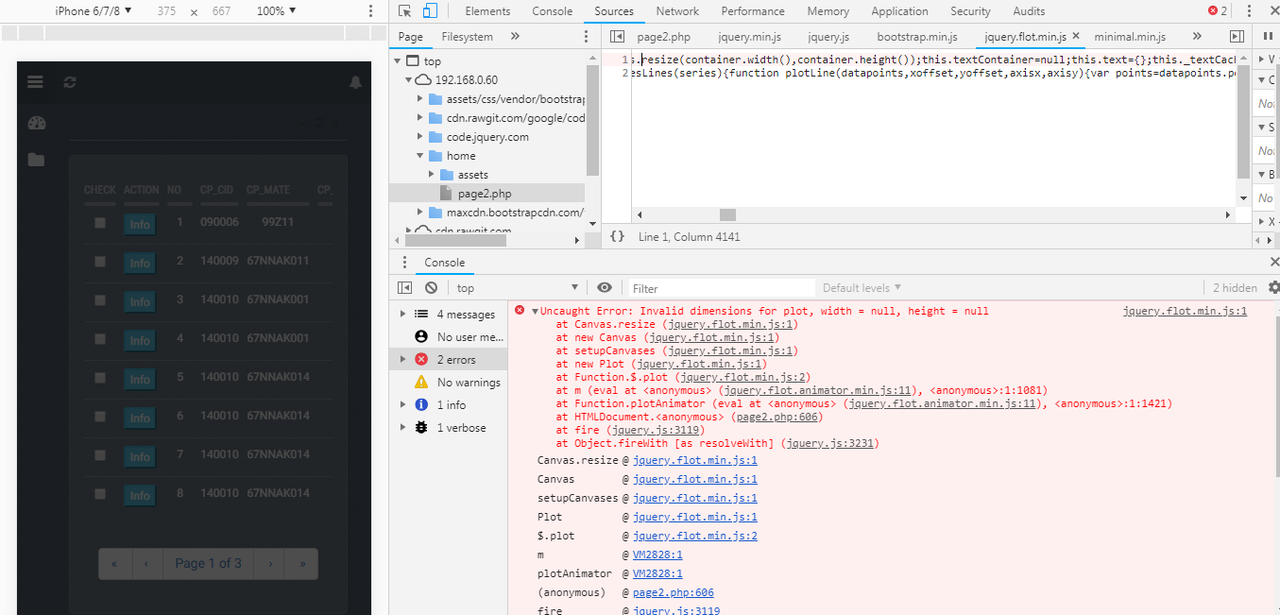
sesudah di close stak disini

3 Jawaban:
codenya taruh sini gan, kalo diliat errornya jQuery taruh diatas sendiri, baru bootstrapnya
<pre> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog">
&lt;!-- Modal content--&gt;
&lt;div class="modal-content"&gt;
&lt;div class="modal-header"&gt;
&lt;h4 class="modal-title"&gt;Detail&lt;/h4&gt;
&lt;/div&gt;
&lt;div class="modal-body"&gt;
&lt;div class="fetched-data"&gt;&lt;/div&gt;
&lt;/div&gt;
&lt;div class="modal-footer"&gt;
&lt;button type="button" class="btn btn-default" data-dismiss="modal"&gt;Close&lt;/button&gt;
&lt;center&gt;&lt;h6 class="modal-title"&gt;©Paiho Indonesia &lt;/h6&gt;&lt;/center&gt;
&lt;/div&gt;
&lt;/div&gt;
</div> </div>
<script src="assets/js/jquery.min.js"></script>
<!-- Have fun using Bootstrap JS --> <script type="text/javascript"> $(document).ready(function(){ $('#myModal').on('show.bs.modal', function (e) { var rowid = $(e.relatedTarget).data('cp_cid'); //menggunakan fungsi ajax untuk pengambilan data $.ajax({ type : 'post', url : 'detail', data : 'rowid='+ rowid, success : function(data){ $('.fetched-data').html(data);//menampilkan data ke dalam modal } }); }); }); </script> </pre>
