Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Pagination datatable tidak berfungsi ketika menampilkan data dengan ajax
Maaf mau tanya,
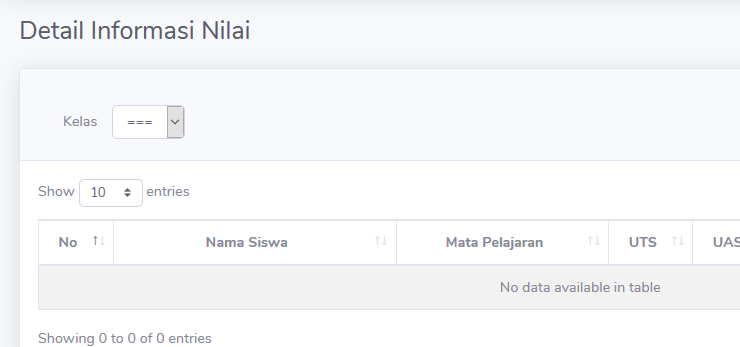
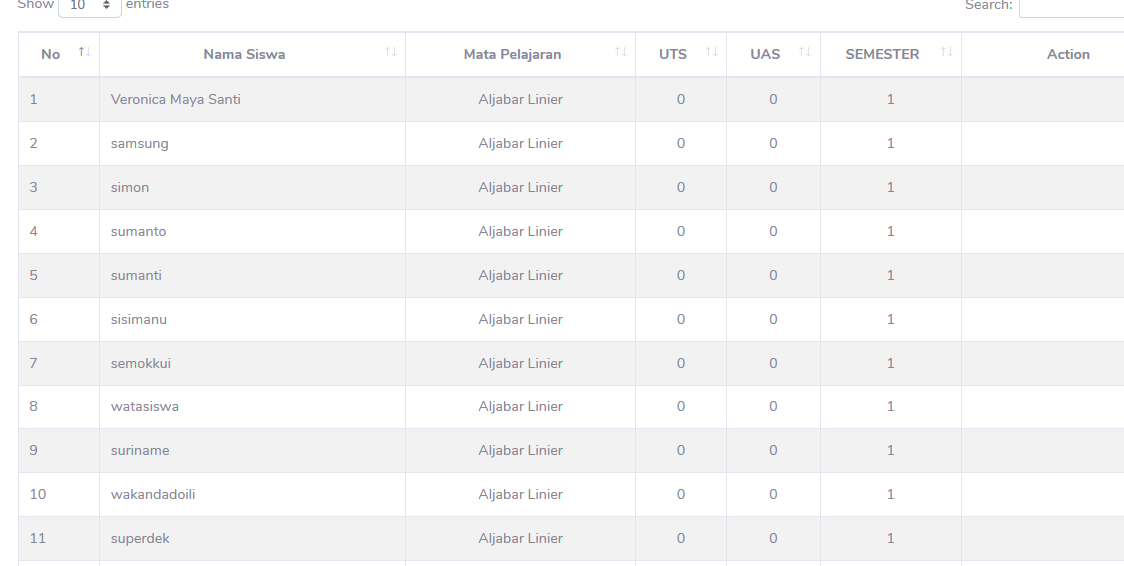
saya menampilkan data di datatable dengan menggunakan ajax, setiap kali event select on change. Yaitu dimana setiap kelas dipilih, akan menampilkan data siswa dan nilai. Data berhasil ditampilkan, akan tetapi pagination dari datatable tidak bisa berfungsi
Gambarnya:


ajax nya:
$(document).ready(function() {
pilihkelas();
var table = $('#tabelku').DataTable({});
new $.fn.dataTable.Responsive(table, {
details: false
});
function pilihkelas() {
$('#kelas').change(function() {
var idk = $(this).val();
$.ajax({
type: 'ajax',
url: '<?php echo base_url() ?>admin/nilai/tampil_nilai/' + idk,
async: false,
dataType: 'json',
success: function(data) {
var html = '';
var i, n = 1;
for (i = 0; i < data.length; i++) {
html += '<tr>' +
'<td>' + n + '</td>' +
'<td>' + data[i].nama_siswa + '</td>' +
'<td class=\"text-center\">' + data[i].mata_pelajaran + '</td>' +
'<td class=\"text-center\">' + data[i].uts + '</td>' +
'<td class=\"text-center\">' + data[i].uas + '</td>' +
'<td class=\"text-center\">' + data[i].semester + '</td>' +
'<td>' + '</td>' + '</tr>';
n++;
}
$('#show_data').html(html);
}
});
});
};
});
Dan controllernya:
public function tampil_nilai($idKelas = NULL)
{
$idK = $idKelas;
if ($idKelas == NULL or $idKelas = "") {
redirect('admin/nilai');
} else {
$cekIdKelas = $this->m_admin->cekKelas($idK);
if ($cekIdKelas > 0) {
$tampilNilai = $this->m_admin->tampil_nilai($idK);
echo json_encode($tampilNilai);
} else {
redirect('admin/nilai');
}
}
}
untuk modelnya:
public function tampil_nilai($idKelas)
{
$this->db->select("nama_siswa,mata_pelajaran,uts,uas,semester");
$this->db->from("tbnilai as a");
$this->db->join("tbsiswa as b", "a.id_siswa = b.id_siswa");
$this->db->join("tbmapel as c", "a.id_mapel = c.id_mapel", 'inner');
$this->db->where('b.id_kelas', $idKelas);
$hasil = $this->db->get();
return $hasil->result();
}
0
Belum ada Jawaban. Jadi yang pertama Jawaban
Login untuk ikut Jawaban