Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
tak bisa bersama dan tak bisa menyatu antara bootstrap.min.js dengan jQuery.min.js.....
Assalamualaikum gan, udah banyak cara agar mereka bisa bersatu tapi hasil nya selalu nihil, udah pake noConflict tapi masih aja gak bisa, masalah nya kalo jQuery.min.js ga di pake navbar menu nya berjalan sesuai tempat nya tapi data dari modal bootsrap gak muncul dan modal bootstrap ga bisa di close,.... pas bootstrap.min.js nya ga di pake tapi cuma pakek jQuery.min.js, data nya muncul, tapi modal bootstrap ga bisa d close juga.... dan banyak fungsi menu yg gak berjalan ketika dua2 nya di pake, datanya muncul modal bootstrap bisa di close tapi ada menu yang menjorok kebawah .. ini gambarnya.....
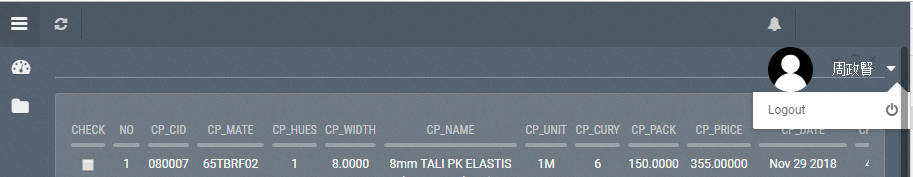
\\ini menu nya jadi kebawah pas di klik

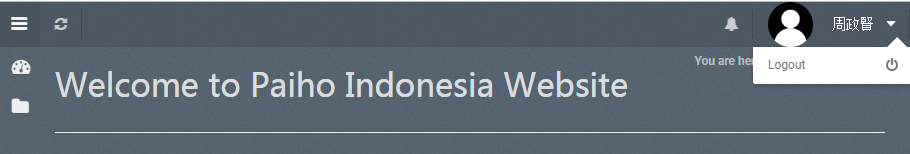
//ini normal

<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){
$('.view_data').click(function () {
var id = $(this).attr("id");
//menggunakan fungsi ajax untuk pengambilan data
$.ajax({
url : 'detail.php',
method : 'post',
data : {id:id},
success : function(data){
$('#fetched-data').html(data);//menampilkan data ke dalam modal
$('#myModal').modal("show");
}
});
});
});
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
Tanggapan
disertakan juga error tab consolenya masingmasing saat kasus pertama dan saat kasus kedua,
apakah jamu pake library external lain? seperti library UI dan lainnya? tambahkan juga infonya
3 Jawaban:
Saya sudah coba basenya tidak ada masalah, kode berjalan, bisa ditutup, tidak ada error, Disini tidak menggunakan jquery conflict, dengan urutan seperti ini:
<pre>
//css bootstrap di tag head
//kode HTML //modal danlain-lain
&lt;script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"&gt;&lt;/script&gt;
&lt;script type="text/javascript"&gt;
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})
&lt;/script&gt;
&lt;script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"&gt;&lt;/script&gt;
</pre>
Tanggapan
buat tampilan biasa memang bisa di close, tapi di ane itu pas pakek js nya si menu yg di navbar pas di klik jadi ngaco kaya d gambar di atas
maksudnya pake "js nya?". konteksnya ditulis detail ya biar teman-teman tahu apa yang perlu dicoba dan bisa memperkirakan masalahnya.
Untuk masalah modal tidak bisa diclose, Mungkin karena ada lebih dari satu modal (di pertanyaan tidak ada infonya) Perhatikan data-target dan id modalnya itu sendiri, pastikan dia berbeda antara satu modal dengan modal yang lain agar tidak tabrakan
contoh 2 modal
<pre> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button>
&lt;!-- Modal --&gt;
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal2"> Launch demo modal2 </button>
<!-- Modal --> <div class="modal fade" id="exampleModal2" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title 2</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </pre>
Tanggapan
modal cuman ada satu gan....
Kalau pakai ajax, tidak cukup jquery slim, coba import juga kode ajaxnya
<pre> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> //seteleh import jquery </pre>
Tanggapan
nanti saya coba gan
