Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Kelas Premium!
Belajar bikin website dari nol sekarang
Gunakan kupon "lebihcepat" untuk diskon 25%!
Kenapa dengan kode saya? - Menghiasi Link -
Hai, salam kenal semua... saya baru saja terjun di dunia web developer dan lagi belajar, tapi ada problem dibagian CSS ada yang bisa bantu saya?
jadi gini ceritanya,
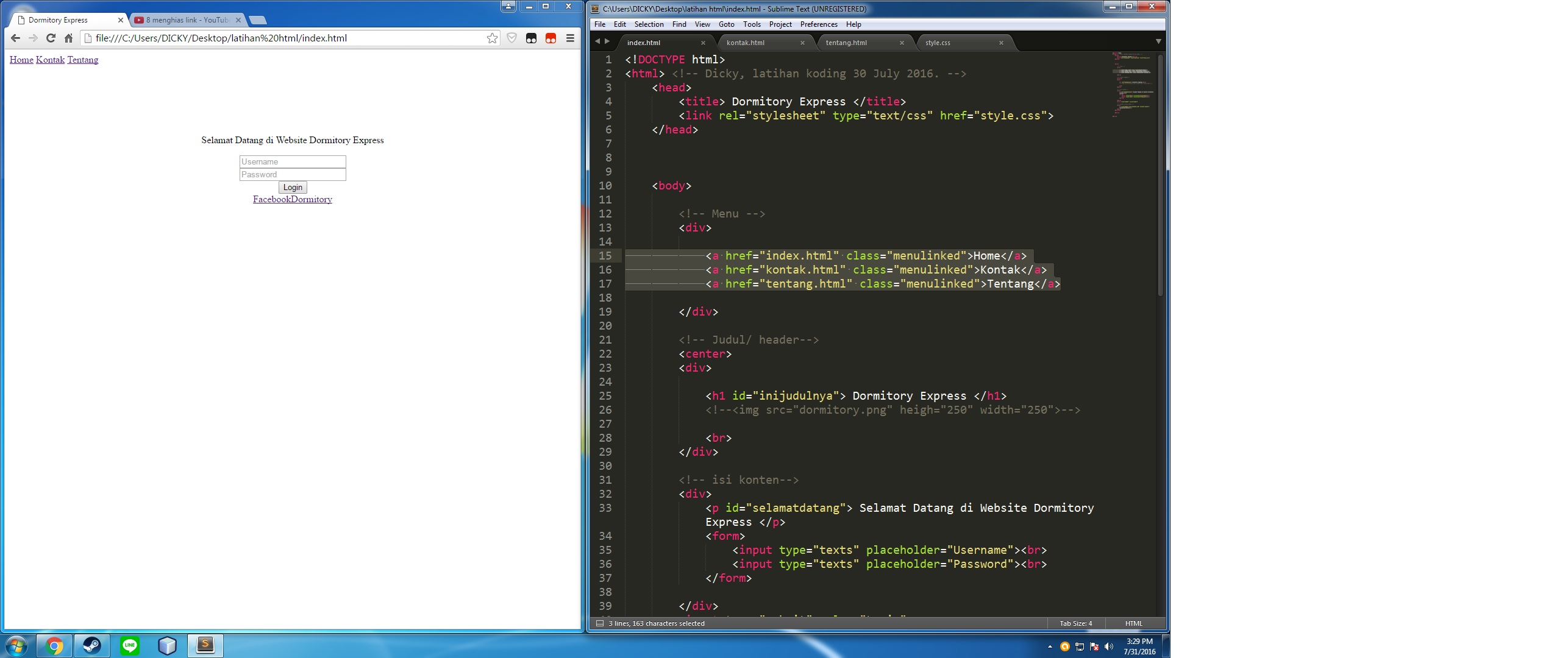
1.Saya sudah link html dengan cssnya di file index.html

2.Setelah itu saya tulis kode di css. dengan
.menulinked:link{
background:red;
}
.menulinked:hover{
background:purple;
}
.menulinked:visited{
background:green;
}
.menulinked:active{
background: yellow;
}
permasalahannya: 1. (menulinked:link backgroundnya bukan merah tetapi hijau kepunyaan menulinked:visited, dan ketika saya visit kontak seharusnya kan yang hijau kontaknya saja. )
2. (ini keadaan waktu saya diamkan kursor saya di menu kontak, tetapi hovernya tidak berfungsi yang seharusnya jadi ungu seperti kode yang dibuat)
--------------------------------------
*Kode yang berjalan dengan hanya active. 
nah saya masih bingung kenapa output di browser chrome saya tidak sama dengan kode yang di inginkan, kira-kira kenapa ya? tolong dibantu ya terimakasih
4 Jawaban:
Jawaban Terpilih
Sebenarnya tidak ada yg salah dengan code nya gan, hanya salah pengertian, jadi begini : 1. Hijau semua karena semua link tersebut sudah pernah dikunjungi. *visited artinya pernah dikunjungi bukan sedang dikunjungi :) 2. Hover tidak dapat bekerja karena tertimpa visited. *pernah dikunjungi jadi hijau terus. Solusi nya harusnya tidak ada visited(pernah dikunjungi) karena akan menimpa class lain, utk melihat kebenarannya silahkan hapus cache di browser agan atau buat link baru yg belum pernah dikunjungi. Dijamin Work.
Semoga membantu :)
*Sudah di testing di pc saya.
iya mas saya realize ketika threadnya sudah diupload, tetapi ketika sudah fix saya menemukan error lagi mas seperti yang diatas. mungkin bisa dibantu
waduh terimakasih mas @mwiguna senang bisa dapet pencerahannya, salam kenal mas:D
