Seri artikel RESTful API pada Mircro Framework Lumen 7.x
Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Instalasi Micro Framework Lumen, Migration dan API POST untuk Create Data Produk
InstalasiSilahkan teman-teman lakukan instalasi lumen terlebih dahulu melalui website resmi nya https://lumen.laravel.com/docs/7.x#in...


Instalasi
Silahkan teman-teman lakukan instalasi lumen terlebih dahulu melalui website resmi nya https://lumen.laravel.com/docs/7.x#installation. Pada tutorial kali ini kita akan menggunakan lumen versi 7.x
Silahkan teman-teman buka command prompt pada direktori project yang sudah dibuat setelah itu ketikan perintah dibawah ini
composer create-project --prefer-dist laravel/lumen lumen-restful-api
Setelah proses instalasi selesai kini saatnya kita jalankan project nya dengan mengetikan command dibawah ini
php -S localhost:8000 -t public
Setelah itu silahkan teman-teman buka browser dan ketikan
localhost:8000
Pada bagian URL, maka akan muncul seperti pada gambar dibawah ini

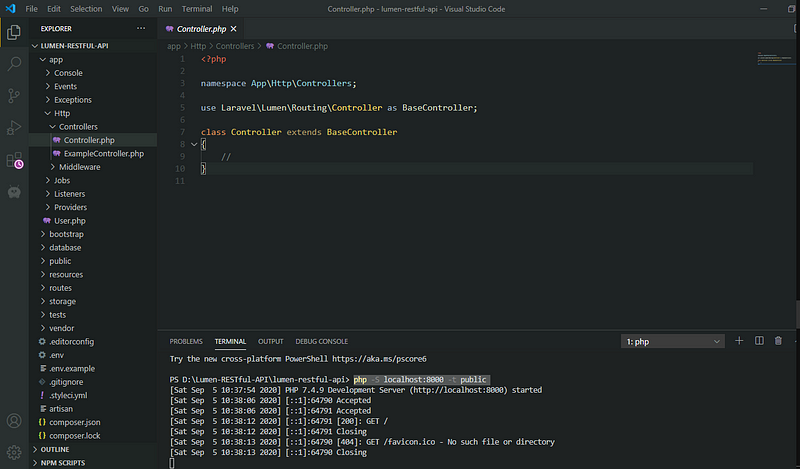
Yap, itu tanda nya lumen kita sudah terinstall dan berjalan dengan baik. Selanjutnya mari kita mulai melihat struktur pada project kita kali ini.

Sekilas memang hampir sama dengan struktur pada framework Laravel, dikarenankan Lumen merupakan light version dari Laravel yang di peruntukan untuk keperluan API development dan lain-lain, oleh karena itu untuk teman-teman yang sebelumnya sudah cukup familiar dengan Laravel saya rasa tidak akan mendapatkan kesulitan yang berarti.
> Perlu diingat bahwa pada Lumen beberapa fitur seperti Eloquent harus kita aktifkan secara manual, karena beberapa fitur tersebut otomatis ter-disable berbeda dengan Laravel yang default nya sudah enable untuk Eloquent dan beberapa fitur lainnya.
Kita dapat dengan mudah meng- enable fitur Eloquent dan beberapa fitur lainnya yang ingin kita gunakan pada Lumen dengan un-comment beberapa line code pada app/bootstrap/app.php


Selanjutnya mari kita buat 1 database baru dan kita modifikasi file .env nya, teman-teman silahkan sesuaikan seperti username dan password nya. Di sini saya membuat database dengan nama simple-api-lumen
APP_NAME=Lumen
APP_ENV=local
APP_KEY=
APP_DEBUG=true
APP_URL=http://localhost
APP_TIMEZONE=UTC
LOG_CHANNEL=stack
LOG_SLACK_WEBHOOK_URL=
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=simple-api-lumen
DB_USERNAME=root
DB_PASSWORD=
CACHE_DRIVER=file
QUEUE_CONNECTION=sync
Setelah selesai selanjutnya kita akan membuat migration nya. Sama hal nya dengan Laravel pada Lumen kita dapat memanfaatkan command artisan dalam membuat migration. Silahkan teman-teman ketikan command dibawah ini.
php artisan make:migration create_produk_table
Setelah itu akan muncul file migration yang kita buat pada direktori database/migrations/xxx_create_produk_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProdukTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('produk', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('produk');
}
}
Pada file xxx_create_produk_table.php kita bisa lihat terdapat 2 buat method yaitu up() dan down( ), apa sih beda nya dan fungsi nya dari kedua method itu ? nah ketika kita menjalankan command php artisan migrate maka method up() akan dijalankan dimana method ini berguna untuk membuat table pada database kita, sedangkan ketika kita menjalankan command php artisan migrate:rollback maka method down akan dijalankan dan akan menghapus tabel yang ada pada database.
Silahkan teman-teman tambahkan kode berikut pada file migration yang sudah kita buat.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProdukTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('produk', function (Blueprint $table) {
$table->id();
$table->string('namaProduk');
$table->longText('deskripsiProduk');
$table->integer('hargaProduk');
$table->enum('kategoriProduk',['makanan','minuman','perlengkapan mandi','kosmetik']);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('produk');
}
}
Selanjutnya silahkan ketikan command dibawah ini
php artisan migrate
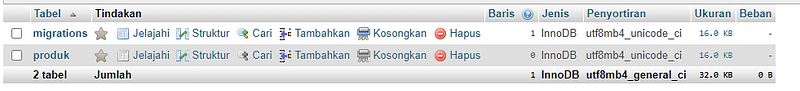
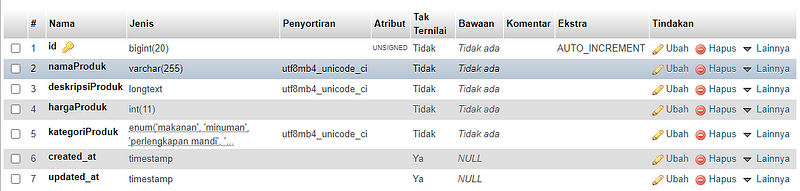
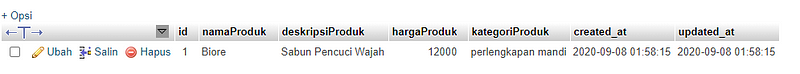
Setelah migration nya selesai dan sukses, kita dapat melihat pada database tabel produk sudah berhasil terbuat


Berikutnya kita akan membuat model produk.
> Ohh iya teman-teman, perlu di ingat nih terdapat perbedaan antara Lumen dan Laravel, dimana dalam membuat model dan controller pada Lumen kita tidak dapat menggunakan command artisan, oleh karena itu kita harus membuat nya secara manual.
Silahkan teman-teman buat sebuah file baru Produk.php didalam folder App/ dan selanjutnya kita dapat copy struktur code nya dari file User.php dan kita modifikasi sedikit menjadi seperti ini
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Produk extends Model
{
protected $table = 'produk';
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'namaProduk', 'deskripsiProduk','hargaProduk','kategoriProduk',
];
}
Selanjutnya kita akan membuat controller produk. Silahkan teman-teman buat file ProdukController.php pada direktori app/Http/Controllers
Sama hal nya dengan membuat model sebelumnya kita dapat copy struktur code pada file controller yang sudah ada sebelumya. Saya ambil contoh pada file ExampleController.php dan kita lakukan modifikasi sedikit menjadi seperti ini
<?php
namespace App\Http\Controllers;
use App\Produk;
use Illuminate\Http\Request;
class ProdukController extends Controller
{
}
Selanjutnya kita akan membuat sebuah method create yang akan digunakan untuk menyimpan data produk.
<?php
namespace App\Http\Controllers;
use App\Produk;
use Illuminate\Http\Request;
class ProdukController extends Controller
{
public function create(Request $request)
{
$data = $request->all();
$produk = Produk::create($data);
return response()->json($produk);
}
}
Selanjutnya mari kita membuat route untuk create produk pada file web.php
<?php
/*
|--------------------------------------------------------------------------
| Application Routes
|--------------------------------------------------------------------------
|
| Here is where you can register all of the routes for an application.
| It is a breeze. Simply tell Lumen the URIs it should respond to
| and give it the Closure to call when that URI is requested.
|
*/
$router->post('/produk', 'ProdukController@create');
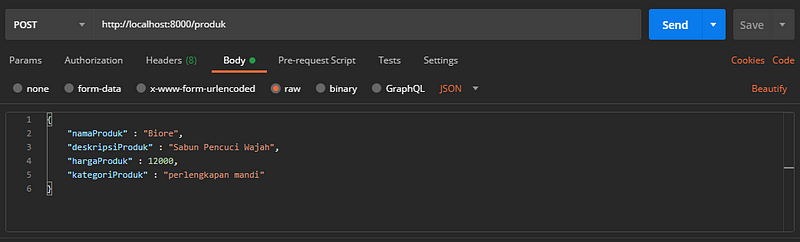
Selanjutnya mari kita jalankan kembali project nya dan kita test api nya menggunakan POSTMAN.

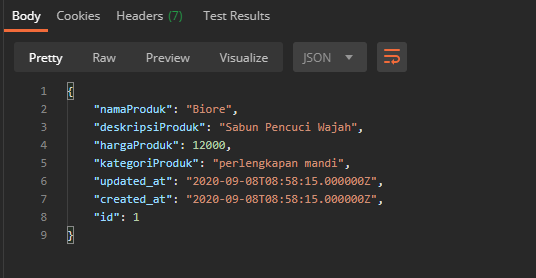
Selanjutnya kita tekan tombol send dan kita lihat hasil nya.

Dan berhasil, silahkan teman-teman cek kedalam database, pada tabel produk datanya sudah masuk.

Selanjutnya mari kita buat validasi untuk setiap data yang dikirimkan. Silahkan modifikasi file ProdukController.php menjadi seperti dibawah ini
<?php
namespace App\Http\Controllers;
use App\Produk;
use Illuminate\Http\Request;
class ProdukController extends Controller
{
public function create(Request $request)
{
$this->validate($request,[
'namaProduk' => 'required|string',
'deskripsiProduk' => 'required|string',
'hargaProduk' => 'required|integer',
'kategoriProduk' => 'required|in:makanan,minuman,perlengkapan mandi,kosmetik'
]);
$data = $request->all();
$produk = Produk::create($data);
return response()->json($produk);
}
}
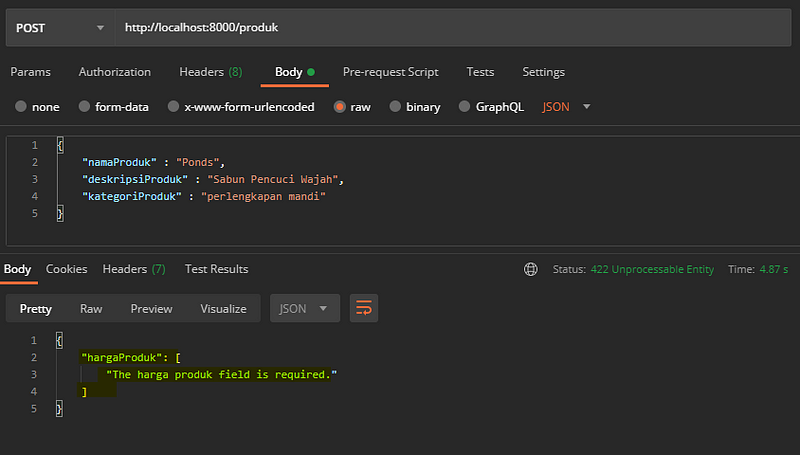
Silahkan kita lakukan test API nya kembali, tetapi kali ini untuk harga produk kita kosongkan, dan kita lihat apakah validasi nya sudah bekerja dengan baik atau belum.

Dan validasi kita sudah berjalan dengan baik.
Bagian dari artikel seri
Belum ada Jawaban. Jadi yang pertama Jawaban
Login untuk ikut Jawaban