Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Kelas Premium!
Belajar bikin website dari nol sekarang
Gunakan kupon "lebihcepat" untuk diskon 25%!
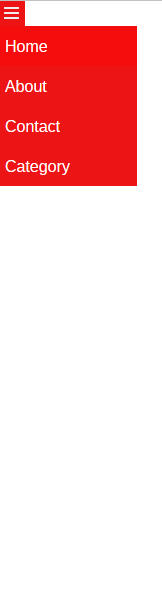
menu burger
mau nanya om,  gimana ya caranya biar, menu yang kegeser ada di samping kiri gambar burgernya ga dibawah kayak yang digambar diatas? dan ada ga cara biar tinggi menu yang kegeser itu 100% tinggi browser walaupun isinya sedikit dan ga pake nilai absolut pixel? makasih om ..
5 Jawaban:
Jawaban Terpilih
Coba ane bantu dikit: 1. Nama metodenya adalah: Offcanvas Menu. 2. Menunya harus pake javascript untuk "show" dan "hide"nya. 3. Untuk javascriptnya, enakan pake framework, such as "jQuery". 4. Untuk tinggi 100%, memang kudu pake nilai absolute pixel. Dan harus di set dulu tinggi default browser alias element "html" dan "body".
Contoh: File HTMLnya:
<!-- Ini untuk sidebar/offcanvas -->
<aside class="sidebar">
<a href="#" class="hide-sidebar">
<img src="https://icomoon.io/iconsca84752/11/177.svg" alt="Hide Sidebar">
</a>
<div class="container">
<h1 class="title">Judul Menu</h1>
<ul class="menu">
<li><a href="#">Menu #1</a></li>
<li><a href="#">Menu #2</a></li>
<li><a href="#">Menu #3</a></li>
</ul>
</div>
</aside>
<!-- Ini untuk navbar -->
<nav class="navbar">
<a href="#" class="show-sidebar"><img src="https://icomoon.io/iconsca84752/11/177.svg" alt="Show Sidebar"></a>
<h1 class="brand">Hello World</h1>
</nav>
<!-- Ini Kontent -->
<main>
Konten Isi...
</main>
File CSSnya:
/* Ane setting dulu biar agak bagus dikit style nya */
a {
color: #2196F3;
transition: all .25s;
text-decoration: none;
}
a:hover {
color: #1565C0;
}
body {
margin: 0;
font-family: "Open Sans", sans-serif;
background-color: white;
}
/* Style untuk sidebar */
aside.sidebar {
height: 100%;
width: 100%;
background-color: rgba( 0, 0, 0, .25 );
}
aside.sidebar a.hide-sidebar {
position: absolute;
top: 0;
left: 300px;
display: block;
width: 40px;
height: 40px;
text-align: center;
background-color: white;
box-shadow: 0 1px 5px rgba( 0, 0, 0, .25 );
}
aside.sidebar a.hide-sidebar img {
height: 30px;
margin-top: 5px;
}
aside.sidebar a.hide-sidebar:hover {
background-color: rgba( 0, 0, 0, .15 );
}
aside.sidebar .container {
background-color: #0D47A1;
width: 300px;
height: 100%;
}
aside.sidebar .container h1.title {
margin: 0;
color: white;
padding: 5px 10px;
border-bottom: 5px solid rgba( 0, 0, 0, .25 )
}
aside.sidebar .container ul.menu {
margin: 0;
padding: 0;
list-style: inside none;
}
aside.sidebar .container ul.menu li a {
display: block;
color: white;
border-bottom: 1px solid rgba( 0, 0, 0, .15 );
padding: 5px 10px;
}
aside.sidebar .container ul.menu li a:hover {
background-color: rgba( 0, 0, 0, .25 );
}
/* Style untuk navbar */
nav.navbar {
background-color: #eee;
height: 40px;
width: 100%;
}
nav.navbar a {
display: block;
float: left;
width: 40px;
height: 40px;
text-align: center;
margin-right: 1rem;
}
nav.navbar a img {
width: 30px;
margin-top: 2px;
}
nav.navbar a:hover {
background-color: rgba( 0, 0, 0, .25 );
}
nav.navbar h1 {
float: left;
margin: 2px 0 0 0;
padding: 0;
}
/* Set dulu height untuk HTML + Bodynya */
html, body {
height: 100%;
}
/* Pertama kita buat positionnya fixed untuk si sidebar dan navbar */
aside.sidebar,
nav.navbar {
position: fixed;
}
/* Terus set, z-index. Dimana z-index si sidebar pasti lebih besar dari navbar */
aside.sidebar {
z-index: 2;
/* Nah, disini ane set left si sidebar biar ga keliatan */
left: -100%;
}
nav.navbar {
z-index: 1;
}
/* Untuk konten, kita set posisi jadi relative, dan top sesuai dengan ukuran navbar */
main {
position: relative;
top: 40px;
}
File Javascriptnya (Ane pake jQuery):
/* Untuk javascript, ane pake jQuery, jadi monggo di download */
( function() {
'use strict';
( function( $ ) {
// Pertama kita ambil element-element intinya.
var showButton = $( 'a.show-sidebar' ),
hideButton = $( 'a.hide-sidebar' ),
sidebar = $( 'aside.sidebar' );
// Set waktu animasi
var waktuAnimasi = 'fast';
// Set event, jika show di klik, maka kita tampilkan sidebar.
showButton.on( 'click', tampilSidebar );
// Set event, jika hide di klik, maka kita hidden sidebar.
hideButton.on( 'click', tutupSidebar );
// ===== Deklarasi Fungsi ===== \\
function tampilSidebar() {
// Dan kita set left menjadi 0 dan mainkan animasi sidebarnya!
sidebar.animate( { left: 0 }, waktuAnimasi );
}
function tutupSidebar() {
// Sebaliknya kita set jadi -100% leftnya
sidebar.animate( { left: '-100%' }, waktuAnimasi );
}
} )( jQuery );
} )();
ok om udah bisa di samping tapi, saya masih bingung biar heightnya 100% saya liat di css nya om kayak nya height nya diset 100% semua saya ikutin tapi kok saya ga 100% ya?
<style>
.box {
position: fixed;
width: 30%;
background-color: blue;
top: 0px;
bottom: 0px;
left: 0px;
}
</style>
<div class="box">asdsad</div>
Tag html dan bodynya udah 100% juga gan?
oh ok gan uda fix, makasih om @Switch sama om @nurimansyah
