Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Kelas Premium!
Belajar bikin website dari nol sekarang
Gunakan kupon "lebihcepat" untuk diskon 25%!
Menampilkan banyak data berdasarkan yang dipilih
bagaimana caranya tetap menampilkan data pertama jika dengan form? misalnya saya isi form nama dengan nama1, kemudian tampil nama1. kemudian saya kembali mengisi form nama dengan nama2. bagaimana caranya menampilkan nama2,tanpa harus menimpa nama1?? jadi nama1, dan nama2 lah yang muncul. Mohon bantuannya, saya masih pemula hehe :)
9 Jawaban:
hai, aku masih bingung nih sama apa yang kamu mau :D
kalo cuman buat nampilin data nama bisa pake javascript function
append
buat nambah data di div yang diinginkan
Iyaa jadi sy mau bikin transaksi kasir gitu. Nah jadi misal nanti sy isi di form nama barang : "kaos MU" Nah kaos mu bakal nampil di bawah form. Sy isi lagi buat di form nama barang : "kaos MCD" Kaos mcd bakal nampil di bawah kaos mu. Baru saya post ke dalam database gitu mas
agan tinggal nge while aja contohnya pada kode saya dibawah ini :
$Eachfeeds = showFeed();
while ($rows = mysqli_fetch_assoc($Eachfeeds)) :
$id = $rows['id_feed'];
$status = $rows['status'];
$waktu = $rows['times'];
$time_ago = strtotime($waktu);
?>
<div class="feed-content">
<p id="content"><?= $status; ?></p>
<p><?php echo timeAgo($time_ago); ?></p>
<a href="index.php?id=<?= $id; ?>" onclick=" return confirm('Yakin mau hapus status ini');">Hapus</a>
<a href="index.php?id=<?= $id; ?>">Sunting</a>
</div>
<?php endwhile; ?>
@Sukmaw nahhhh iya mas seperti itu. Mohon bantuannya ya mas
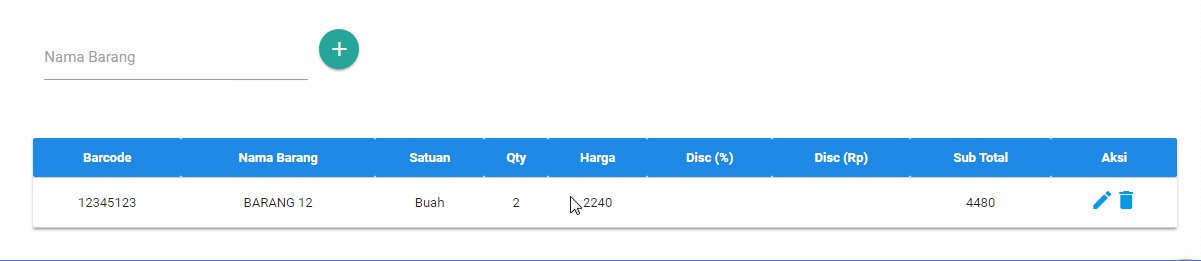
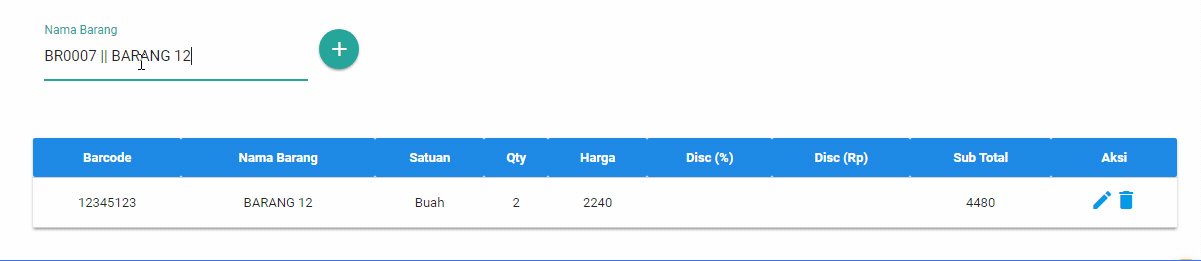
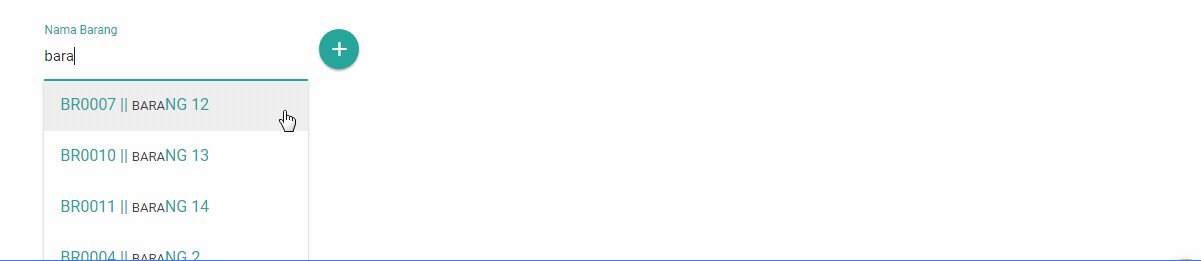
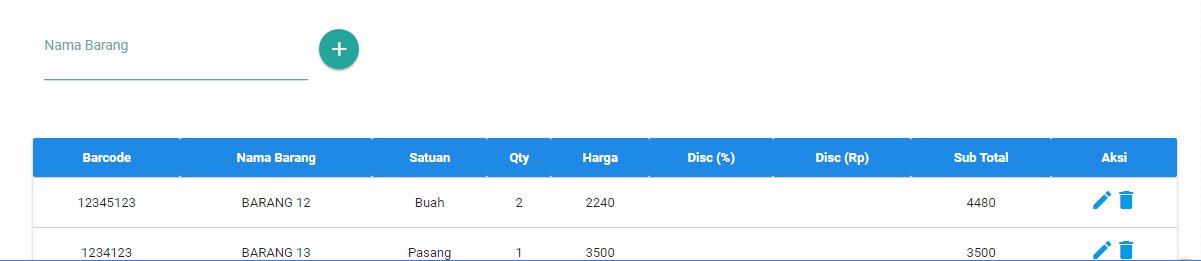
ini versi saya yah gan... pertama agan buat autocomplete dulu buat barang nya... terus agan buat table yang isinya kosong dan kasih id misal <tbody id="terserah_agan_kalau_id"></tbody> nah abis itu agan pake method jquery yang onclick atau javascript juga bisa, pokoknya pakai method onClick nah di dalam fungsi onclick itu saya mengambil data barang yang ada di database sesuai dengan kode_barang yang ada BR0007 nah abis itu setelah dapat data2 barang nya agan bisa menggunakan method append pada jquery dengan id tablenya.. cuman segitu kalau untuk nampilin ke table nya.. nah untuk masalah data2nya di simpan dimana... itu kreasi agan aja semacam buat keranjang untuk nampung belanjaan user, masukan data2 yang penting saja.. semisal barcode(jika ada), kode_barang, jumlah_pembelian / qty, harga dll
nah abis itu ketika sudah maka tinggal insert / masukan ke database gan... pusing yah ??
saya kasih contoh codenya aja menggunakan framework codeigniter
code autocomplete (materializecss)
$('#barang').autocomplete({
data: $.parseJSON('<?php echo $list_barang ?>'),
limit: 20, // The max amount of results that can be shown at once. Default: Infinity.
onAutocomplete: function(val) {
// Callback function when value is autcompleted.
kd_barang = val.substring(0, 6);
},
minLength: 1, // The minimum length of the input for the autocomplete to start. Default: 1.
});
event onclick ketika ditambahkan kedalam table
$('#add').click(function(){
var cek_barang = 0;
if(kd_barang == '' || kd_barang == null){
if($('#barang').val() == '' && $('#barang').val() == null){
Materialize.toast('Pilih barang terlebih dahulu', 4000, 'red');
}else{
$('#add').addClass('disabled');
$.post('<?php echo base_url() ?>transaksi/get_barang', {value:$("#barang"), ctn:'barcode'}, function(hasil){
var hasil_barang = $.parseJSON(hasil);
if(hasil != 'null'){
kd_barang = hasil_barang.kode_barang;
for(var i = 0; i < barang.length; i++){
if(barang.length == 0){
cek_barang = 0;
}else{
if(barang[i] == kd_barang){
cek_barang = 1;
}
}
}
if(cek_barang == 0){
add_toList(hasil_barang);
}else{
Materialize.toast("Barang sudah dimasukan", 4000, "red");
kd_barang = null;
}
// console.log(hasil_barang);
}else{
Materialize.toast("Tidak dapat menemukan barang yang dimaksud", 4000, "red");
}
}).always(function(){
$('#add').removeClass('disabled');
});
}
}else{
for(var i = 0; i < barang.length; i++){
if(barang.length == 0){
cek_barang = 0;
}else{
if(barang[i] == kd_barang){
cek_barang = 1;
}
}
}
if(cek_barang == 0){
$('#add').addClass('disabled');
$.post('<?php echo base_url() ?>transaksi/get_barang', {value:kd_barang, ctn:'get'}, function(hasil){
var hasil_barang = $.parseJSON(hasil);
add_toList(hasil_barang);
}).always(function(){
$('#add').removeClass('disabled');
});
}else{
alert('barang sudah dimasukan');
}
}
});
fungsi add_toList()
function add_toList(hasil_barang){
var urutan = $('#tb_penjualan tr').length;
if(hasil_barang.stok <= 0){
Materialize.toast("Stok barang kosong", 4000, "red");
}if(hasil_barang.satuan_jual != '' || hasil_barang.harga_toko != 0){
var banyak = function(){
var n = prompt("Banyak barang ? ");
return isNaN(n) || n == '' ? banyak() : n;
};
banyak_barang = banyak();
if(banyak_barang - hasil_barang.stok < 0){
Materialize.stok("tidak dapat menjual barang karena melebihi stok yang ada", 4000, "red");
}else if(banyak_barang != null){
barang[urutan] = hasil_barang.kode_barang;
// console.log(hasil_barang);
$('#tb_penjualan').append(
'<tr>'+
'<td>'+hasil_barang.barcode+'</td>'+
'<td>'+hasil_barang.nama_barang+'</td>'+
'<td>'+hasil_barang.satuan_jual+'</td>'+
'<td>'+banyak_barang+'</td>'+
'<td>'+hasil_barang.harga_toko+'</td>'+
'<td></td>'+
'<td></td>'+
'<td>'+hasil_barang.harga_toko * banyak_barang+'</td>'+
'<td><a href="#!" class="tooltipped" data-tooltip="Edit" data-position="bottom" onclick="editList_beli('+"'"+urutan+''+"'"+')"><i class="material-icons">edit</i></a><a href="#!" class="tooltipped" data-tooltip="Edit" data-position="bottom" onclick="hpsList_beli('+"'"+urutan+''+"'"+')"><i class="material-icons">delete</i></a></td>'+
'</tr>'
);
data_barang[kd_barang + "nama"] = hasil_barang.nama_barang;
data_barang[kd_barang + "barcode"] = hasil_barang.barcode;
data_barang[kd_barang + "qty"] = banyak_barang;
data_barang[kd_barang + "satuan_jual"] = hasil_barang.satuan_jual;
data_barang[kd_barang + "satuan"] = hasil_barang.satuan_jual;
data_barang[kd_barang + "satuan_beli"] = hasil_barang.satuan_beli;
data_barang[kd_barang + "harga"] = Number(hasil_barang.harga_toko);
data_barang[kd_barang + "rupiah"] = Number(hasil_barang.harga_toko) * banyak_barang;
data_barang[kd_barang + "disc_rp"] = 0;
data_barang[kd_barang + "disc_persen"] = 0;
data_barang["subtotal"] = 0;
data_barang["grandtotal"] = 0;
subtotal += Number(hasil_barang.harga_toko) * banyak_barang;
kd_barang = null;
$('#barang').val(null);
$('#subtotal').val(Number(subtotal));
jumlah();
jml_subtotal();
bayar($('#bayar').val());
}
}else{
Materialize.toast("Barang belum bisa dijual, karena satuan jual atau harga jual masih kosong", 4000, "red");
}
}
sisanya sesuai kan dengan database agan... ini hanya javascript nya aja.. dengan keranjang kreasi sendiri.... ini masih banyak yang belibet... bisa juga agan pakai versi object yang di sana nampung data2 pembelian dan fungsi tambah untuk kedalam table nya
ingat itu tingkat keamanan nya rendah gan.. tapi bisa di perkuat dengan sistem auth.
jika user jeli dan ngubek2 javascript maka data akan bisa dirubah.. tapi itu akan merugikan user sendiri..
Wahhh makasih banyak mas hehe disini ga bisa kirim pesan personal yaa. Mau minta info kontak mas hehee supaya kalo ada yg saya bingung bisa hubungin mas hehe
id line aja bang.. huha554
sorry kalau jarang bales... jaran cek hp bang sibuk pkl dan lagi kelas 3 jadi agak sibuk hehe :V