Postingan lainnya
Buku Ini Koding!
Baru!
Buku ini akan jadi teman perjalanan kamu belajar sampai dapat kerjaan di dunia programming!
Kelas Premium!
Belajar bikin website dari nol sekarang
Gunakan kupon "lebihcepat" untuk diskon 25%!
Setting letak pada CSS

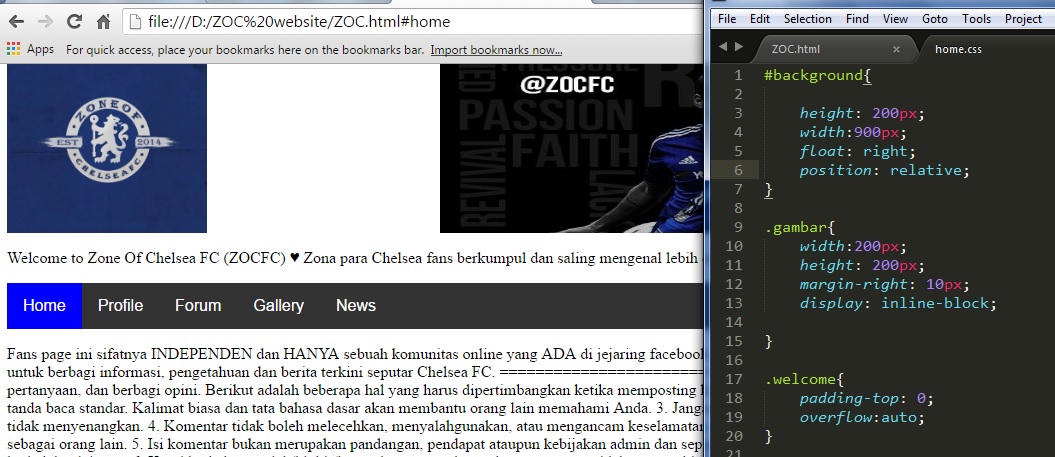
saya mau bertanya gimana ya cara meletakkan tulisan Welcome to Zone Of Chelsea FC (ZOCFC) di antara gambar tersebut, karena saya sudah pake display inline-block sama position tetap tidak berfungsi
8 Jawaban:
bisa make margin botton di kasih value nya minus sama z-index mungkin.. contoh margin-botton : -20px;
Jawaban Terpilih
Silahkan dicoba & diedit sendiri gan... HTML:
<img class="gambar gambar1" src="(pathfile ke gambar1)" alt="gambar 1">
<img class="gambar gambar2" src="(pathfile ke gambar2)" alt="gambar 2">
<h3 class="welcome">Welcome to Zone of Chelsea FC (ZOCFC)</h3>
CSS:
.gambar {
width: 200px;
height: 200px;
}
.welcome {
text-align: center;
vertical-align: middle;
height: 200px;
}
.gambar1 {
float: left;
}
.gambar2 {
float: right;
}
JSFiddle: https://jsfiddle.net/nabbwwvz/
Keterangan: Class gambar1 dijadikan float left begitu juga sebaliknya dengan class gambar2, dan class welcome (tulisannya) dijadikan ke tengah dgn properti vertical-align.
gini gan kalo kayak gini jadi susah kasih div semuanya untuk gambar 1, gambar 2, dan tulisannya. sama tiga-tiganya float left jadi bakalan berdampingan. terus ketiganya kasih height dan width yang sama. udah sih simple sebenernya
@Havok.. maaf tdi ane ngejawabnya ngelantur gan.. kurang fokus..
@Havok gpp lah bang.. biar nggk dicoba" codenya
makasih semuanya, jawaban terbaik sudah saya pilih,
